Needs was started by Loris F. Alessandria after he created a design for a client’s project, but the project was put on hold and later cancelled. He threw me a couple frames of design and asked if I had some time to have fun and turn the design into gif animations. When I saw the design I thought that we should turn this into a real project instead of throwing it into the trash just because the original project was cancelled. We decided that we can use stuff that’s unused.
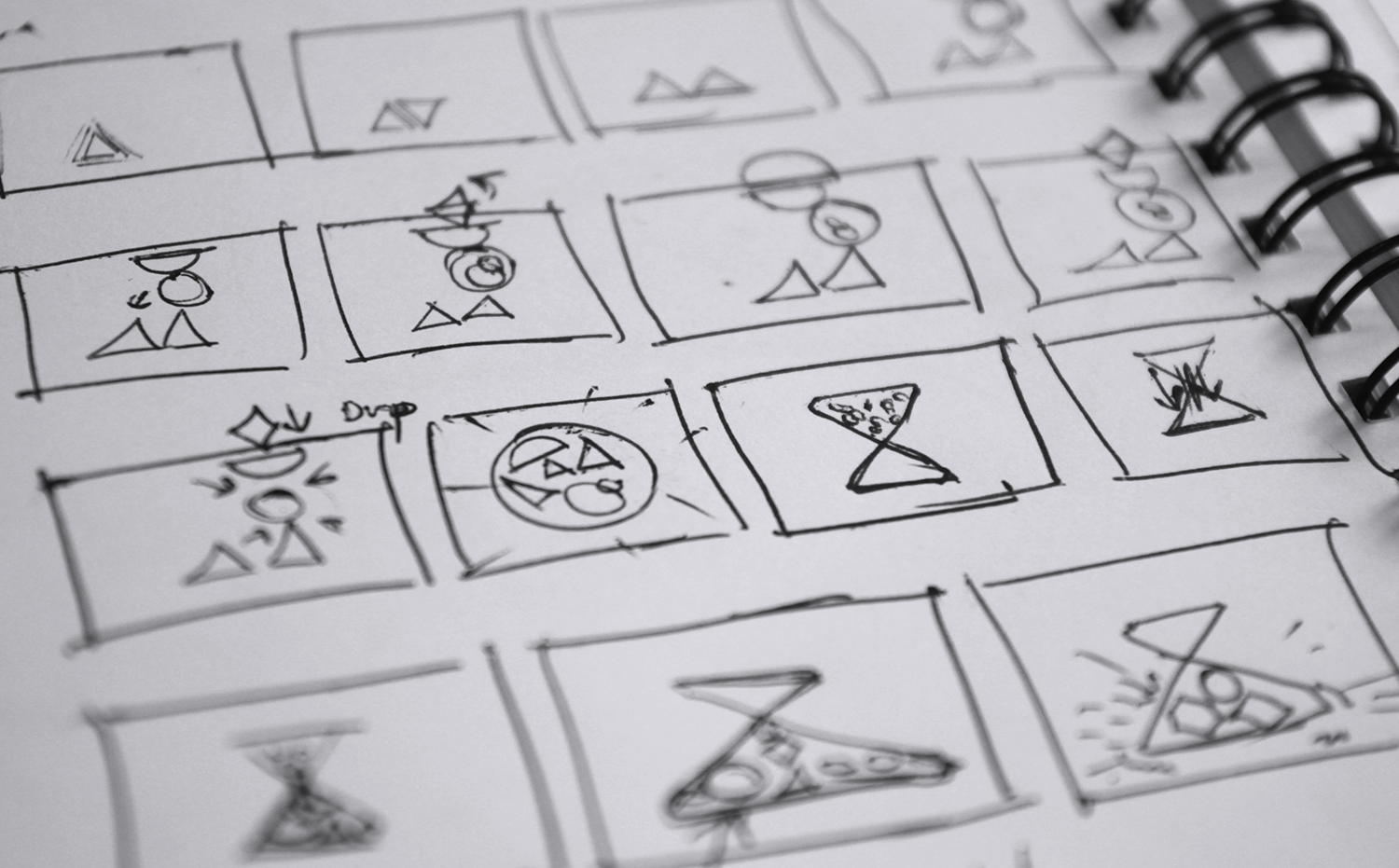
Here are the three design frames that Loris gave to me to do whatever I wanted with.
I really liked the design because it was very simple and clean and I wanted to add more details and turn it into an animation while still keeping those qualities. I did this by being very selective with how the project would look and sound.
It’s like sushi. Sushi usually has three important things:
1. Fish
2. Rice
3. Soy sauce and Wasabi
If these ingredients are high quality, it will taste very good because it will have its own character and detail that will shine through because of it’s simplicity. If you have bad or mediocre ingredients, you can try to change the taste by adding lots of other things, but it won’t taste the same.
If I used sushi as a analogy for this project, I would say Loris gave me a very tasty fish. Then it was my turn to cook some tasty rice and put love in to make a good soy sauce and wasabi.
As I said before, for this project I want to add details but keep it simple, So by adding details I mean…
THINKING NOT JUST ADDING.
My original role in this project was doing the animation, but sushi will taste better with soy sauce, right? That is why I wanted to make the music and sound to make the project complete. Also, when I do animation I hear the sound effects and when I do music I see the movement in my head, so I wanted to try putting it together myself.
Let’s talk about cooking rice and soy sauce (I mean animation and music). For this project I wanted the audience to eat everything in one bite (you don’t eat fish and rice and soy sauce separately, do you? :) ). So I began working on the animation and the music at the same time because I don’t think music is just a piece to add after the animation is done. So I did music as sound effects and sound effects as music.
I didn’t want to add a drum beat in the music because I would like the audience to feel the rhythm by seeing the animation. But if the rhythm went:
1...2...3...4
1...2...3...4
1...2...3...4
This would be very boring. So instead I made the rhythm go:
1..2….3...4
1….2.3….4
1.2…….3.4
This is why the animation kind of drags and rushes throughout the piece.
The footage from Whiplash.
For the animation, I wanted it to be unexpected but still make sense in order to keep it interesting. We’re used to seeing things bounce and fall so our brain understands when we see it, but I don’t show it the way your brain expects to see it. I create tension by making it unpredictable and resolving it later, so I can trick your mind.
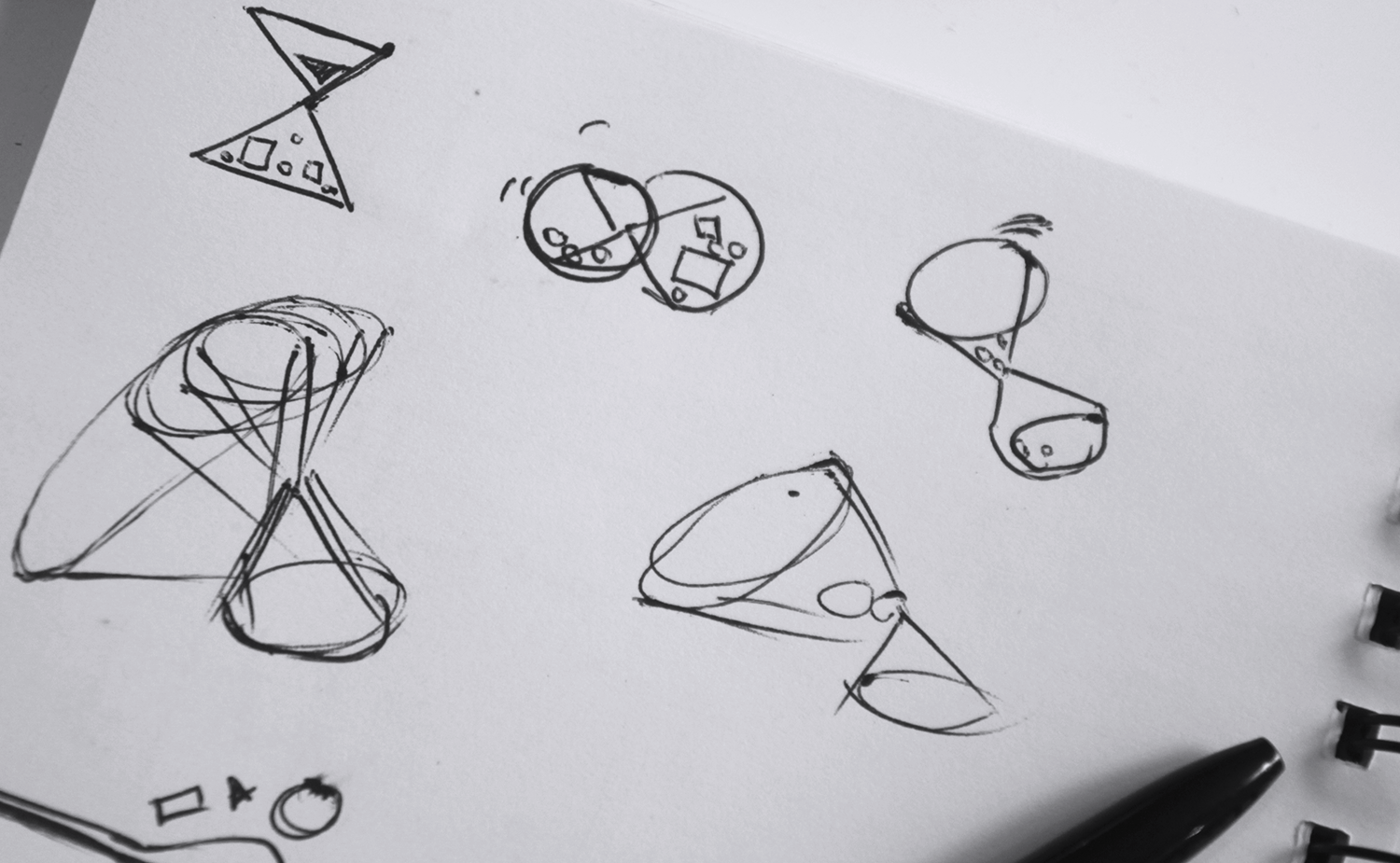
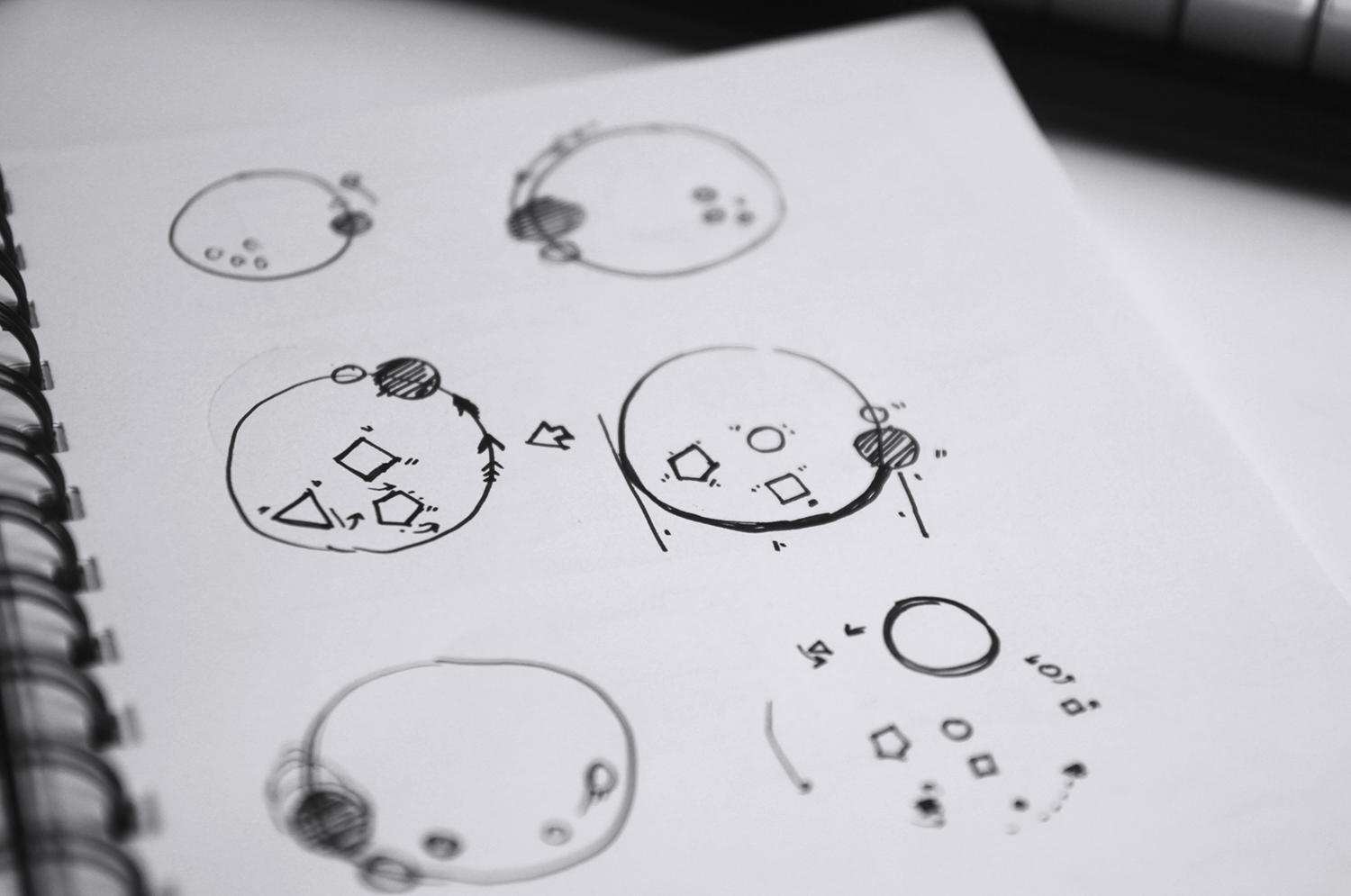
If we break it down visually, the movements have certain details. When you see something bouncing, you see it in your head as a whole image, but if you break it down visually, it has more detail to make the bouncing more interesting. For the animation process, I planned it as sections, but in each section I went straight ahead for keyframing so I was having fun by getting lost in unpredictable results for straight animation.




That was the process and ideas I had for this piece. Big thanks to Loris for throwing the fish on me and making me challenge myself. Also, thank you to everyone who found this process interesting. I had fun pushing myself on this project.